Font Technologies Font Friday

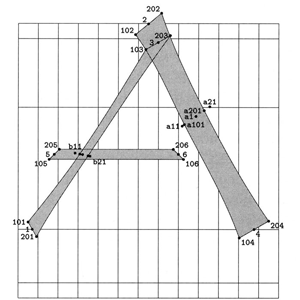
This article, from SmashingMagazine.com, explicates the concept of parametric fonts. The concept has been around for 40+ years but it has novel applications in web type design. How Font Technologies Will Improve the Web PARAMETRIC FONTS (original article) Words are the primary component of content for the web. However, until a short while ago, all […]
14,000+ color names! Just type in a hex code

Smashing Magazine‘s Smashing Newsletter Issue #190 has this gem: more than 14,000 color names, accessible by entering a 6-digit hex code. Some examples below. Click on “quick! Find one of 14’000 color names!” to get the HTML, CSS, and JS code (see below). What comes to your mind when you hear terms like “Bright Nori”, […]
Environments for Humans online Responsive Web Design Summit 2013 – Day 3 of 3

I’m attending the Environments for Humans online Responsive Web Design Summit 2013 – Day 3 of 3. I’m summarizing the talks rather than going into detail to avoid infringing on the presenters’ copyrights. Today’s presentations focus on code. Extremely informative! Fractal CSS: There Is No Breakpoint, by Ben Callahan Major Approaches Single CSS File Multiple […]
Five Simple and Practical CSS List Styles You Can Copy and Paste

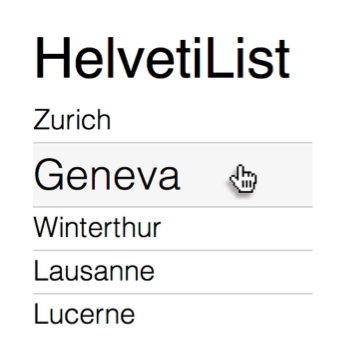
From Joshua Johnson at Design Shack, a short tutorial showing the CSS to make several lists with a bit of interest: We start off with a fun animated vertical list, then style up a list with thumbnails and text, another with just images, [a horizontal menu] and finally an ordered list where the numbers are […]