Very helpful article for interface designers from creativebloq.com:
Apple has revealed a radical new vision for iOS – but what does this mean for designers? Sam Hampton-Smith delves into the official guidelines to find out…
Apple has long been criticised for the slightly haphazard approach it’s taken to the user interface design of its apps, and the iOS platform in general. Some apps have featured heavily skeuomorphic design, while others have been purely functional with little or no design flourish.
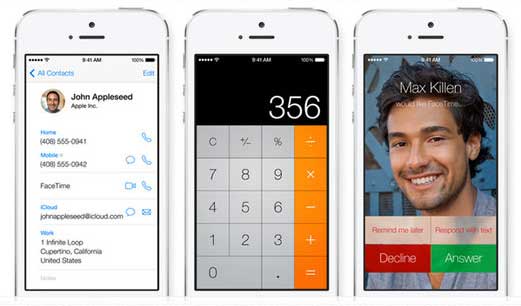
Yesterday, though, that all changed. At its annual developers conference, WWDC, Apple introduced an all-new design language for iOS 7, eschewing the pseudo-3D patent-leather, wood and felt in favour of a clean approach that’s typography-led and heavily (although not exclusively) influenced by flat design.
This shift in approach is a game changer to designers responsible for crafting iOS app interfaces. So what changes to iOS are most relevant to designers, and how does Apple’s change in thinking affect what it now looks for in iOS app interfaces?
We’ve scoured Apple’s Transition Guide and picked out the 10 most important considerations for designers. Read on to find out what you need to know about iOS 7 and how it will necessitate changes to the way you present your content.
01. Navigation elements are translucent

One of the most important changes in iOS 7 for interface designers is the introduction of transparency and translucency.
The status bar is now transparent, while navigation bars, tab bars, tool bars and other user controls have adopted translucency. Consequently, your app content now needs to be discernible through translucent user interface elements.
You’ll also need to take account of the all-new control centre, which allows quick access to common functions on the device (such as turning on bluetooth, or adjusting the screen brightness). This modal view appears over the top of the current app or homescreen, using a translucent effect to continue hinting at what lies beneath.