 From Joshua Johnson at Design Shack, a short tutorial showing the CSS to make several lists with a bit of interest:
From Joshua Johnson at Design Shack, a short tutorial showing the CSS to make several lists with a bit of interest:
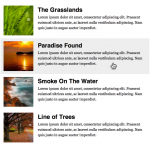
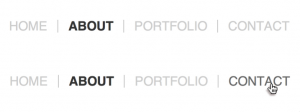
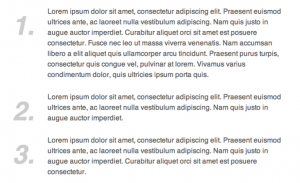
We start off with a fun animated vertical list, then style up a list with thumbnails and text, another with just images, [a horizontal menu] and finally an ordered list where the numbers are styled differently than the rest of the type. There’s a ton of great things to learn here so let’s jump in!
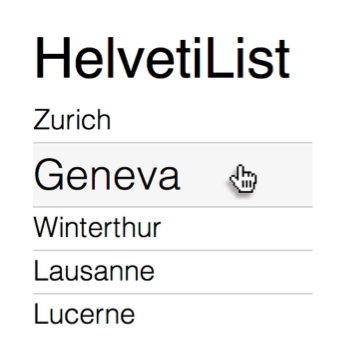
HelvetiList
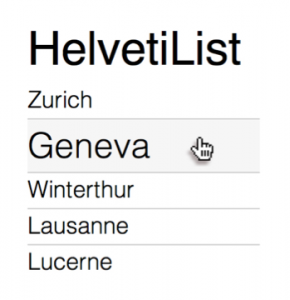
For our first list, we’re going to start with a simple, minimal but super attractive design that’s heavily dependent on the beauty of the typography. We’ll make use of some thin Helvetica styles and toss in a smooth animation on hover.
Demo: Check out the demo and code on CodePen.
HTML
Our markup here is dead simple. Create a div (you’ll probably want a class or ID in a live project), then toss in a header and an unordered list with five list items.
CSS
As we saw in the screenshot above, the list items use very thin type, subtle separators and a hover state that enlarges the font. To start, give the div a width and set your generic h2 styles.
Next, apply a list-style-type of none to ditch the bullets and reset any margins or padding that may be present. For the actual list items, I applied a slight bottom border, which provides that little divider. I did use the last-child selector, but it’s really no big deal if there’s a browser that doesn’t recognize that and decides to throw an extra border on the bottom.
Also notice that both of the times I set the font, I used CSS shorthand and applied different weights. To finish off, I applied some link styles and set the transition to enlarge the font and change the background color on hover.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
div { width: 200px;}h2 { font: 400 40px/1.5 Helvetica, Verdana, sans-serif; margin: 0; padding: 0;}ul { list-style-type: none; margin: 0; padding: 0;}li { font: 200 20px/1.5 Helvetica, Verdana, sans-serif; border-bottom: 1px solid #ccc;}li:last-child { border: none;}li a { text-decoration: none; color: #000; display: block; width: 200px; -webkit-transition: font-size 0.3s ease, background-color 0.3s ease; -moz-transition: font-size 0.3s ease, background-color 0.3s ease; -o-transition: font-size 0.3s ease, background-color 0.3s ease; -ms-transition: font-size 0.3s ease, background-color 0.3s ease; transition: font-size 0.3s ease, background-color 0.3s ease;}li a:hover { font-size: 30px; background: #f6f6f6;} |
Full article including four more kinds of lists: