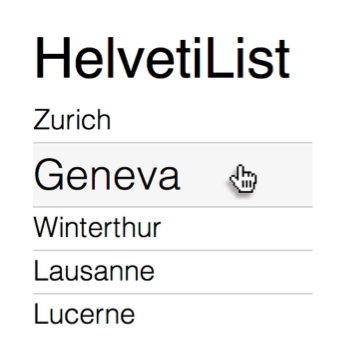
Five Simple and Practical CSS List Styles You Can Copy and Paste

From Joshua Johnson at Design Shack, a short tutorial showing the CSS to make several lists with a bit of interest: We start off with a fun animated vertical list, then style up a list with thumbnails and text, another with just images, [a horizontal menu] and finally an ordered list where the numbers are […]
If you want to see the future of software UI design, look to the history of print design

This interesting article from bjango.com posits that stylistic design choices follow from the limitations of their hardware or production: Like many trends in technical areas, interaction design is being led by technical ability. 8bit games looked 8bit-y, because of limited colour palettes and giant pixels. 16bit games looked 16bit-y because of better colour abilities and […]